はじめに
今回は、前回の記事で紹介したCanvaを使って、実際にデザインを作ってみます。今回、いくつかのデザインを作りましたが、一番気に入ったものをこの記事のアイキャッチに使っています。
ブログのアイキャッチ画像は、ブログの内容を視覚的に伝える重要な要素です。Canvaの豊富なテンプレートやAI機能を活用すれば、プロ並みのアイキャッチ画像が作れます。
アイキャッチ画像作りのコツ
パッと見た時の訴求力が強く、伝えたいことをスムーズに伝えられるのが、良いアイキャッチ画像です。そのためには、背景画像の選び方や文章選びにいくつかコツがあります。
背景画像(テンプレート・写真)
・シンプルな背景写真を選ぶ(キラキラした背景・色の多い背景は避ける)
・人物写真は、余白の多い写真を選ぶ
・特に、人(顔)は訴求力が高いので、ポイント使いに留める
文章のコツ
・シンプルな文章にする
・文字の色やフォント、サイズは、背景との色の関係を意識する
・デザイン性より、伝わりやすさ
Canvaの使い方
Canvaでブログのアイキャッチ画像を作る方法は以下の通りです。
①Canvaに[登録]する。登録はメールアドレスやFacebookアカウント、Googleアカウントなどで行うことができます。
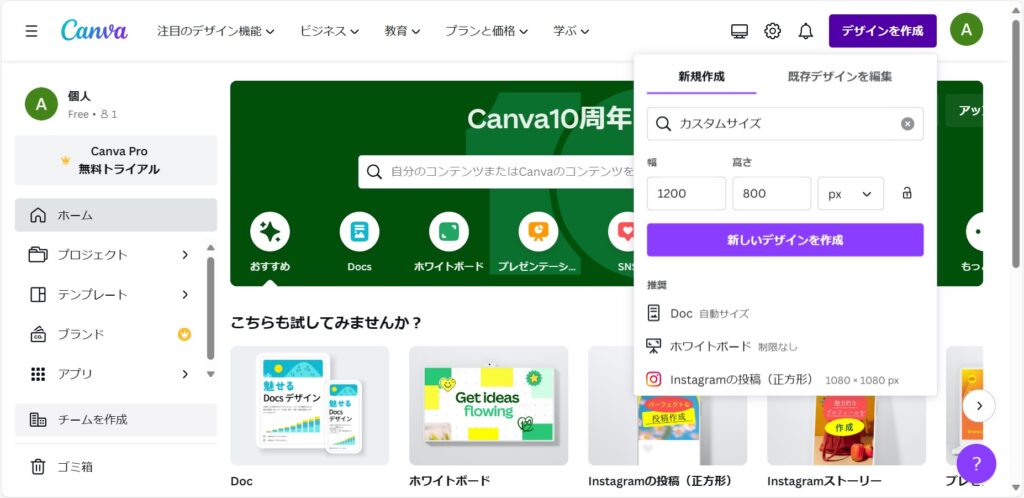
②Canvaの[ホームページ]の右上から「デザインを作成」を選択する。アイキャッチ画像は、1200×800ピクセルの横長のサイズで作成されます。

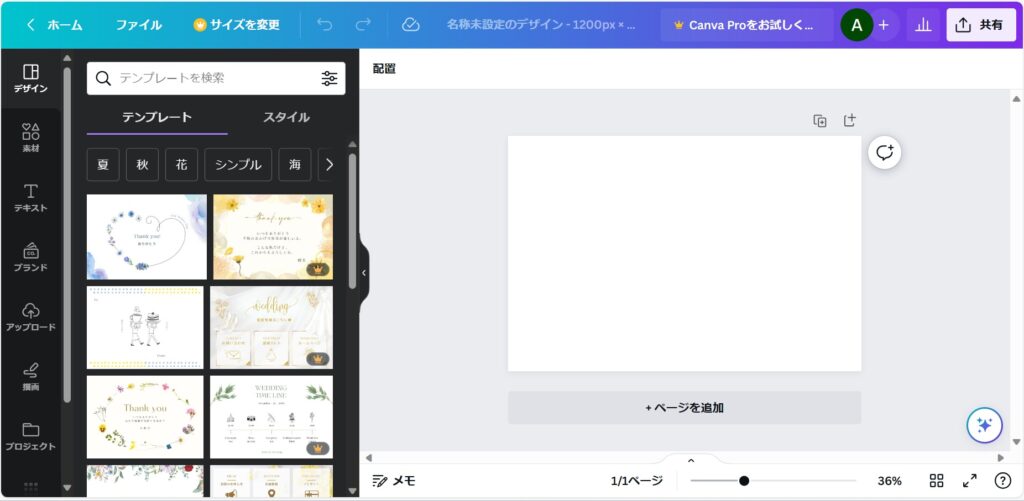
③左側のメニューから「テンプレート」をクリックすると、様々なカテゴリーのテンプレートが表示されます。自分のブログのテーマや雰囲気に合ったテンプレートを選んでクリックします。

④テンプレートがキャンバスに表示されたら、好みに合わせて編集します。テキストや画像、色やフォントなどを変更することができます。また、左側のメニューから「要素」や「写真」、「背景」などを追加することもできます。
⑤編集が完了したら、「ダウンロード」ボタンをクリックして画像を保存します。保存する形式は、PNGやJPGなどから選択できます。
(その他)使いやすいフリー素材について
アイキャッチ画像を作る上で、手元にもCanva内にも良い素材が無い時には、以下のフリー素材を使うと良いです。
人物写真 ⇒ ぱくたそ[ぱくたそ(pakutaso.com)]
吹き出し ⇒ フキダシデザイン[フキダシデザイン(fukidesign.com)]
実例
実際に、いくつか画像を作っていますので、それらをお見せします。
まずこちらは、シンプルに白と黒だけでスタイリッシュに表現したものです。カフェとかだと良さそうですが、ブログのアイキャッチとしては、ちょっとシンプルすぎるかもしれませんね。

こちらは、写真を背景にしています。ビジネスシーンの女性を背景にしていて、かなりキャッチーかなと思います。私が男性なので、今回は採用しませんでした(笑)

まとめ
実は、毎回ブログのアイキャッチ画像に悩んでいたんです(笑) Canvaを使えば、自分で簡単にスタイリッシュな画像を作ることができるので、これからは悩まなくて済みますね。
Canvaは、初心者でも簡単に美しい画像を作成できるツールです。皆さんも是非試してみてください。
AIと共に未来を創る!




コメント